Sidebar In Html Css . See the design, code and video tutorial for this project. See the code, preview and explanation of the approach and media. Web w3.css vertical navigation bars. This example use media queries to transform the sidebar to a top navigation bar when the screen size is. Web learn how to create a responsive sidebar with html and css that works for small devices. Web learn how to create a responsive sidebar menu using html css and javascript. Web learn how to create a responsive and stylish sidebar menu using html, css, and javascript. With side navigation, you have several options: Always display the navigation pane to the left of the.
from foolishdeveloper.com
See the design, code and video tutorial for this project. See the code, preview and explanation of the approach and media. Web learn how to create a responsive and stylish sidebar menu using html, css, and javascript. Web w3.css vertical navigation bars. Web learn how to create a responsive sidebar with html and css that works for small devices. Web learn how to create a responsive sidebar menu using html css and javascript. With side navigation, you have several options: This example use media queries to transform the sidebar to a top navigation bar when the screen size is. Always display the navigation pane to the left of the.
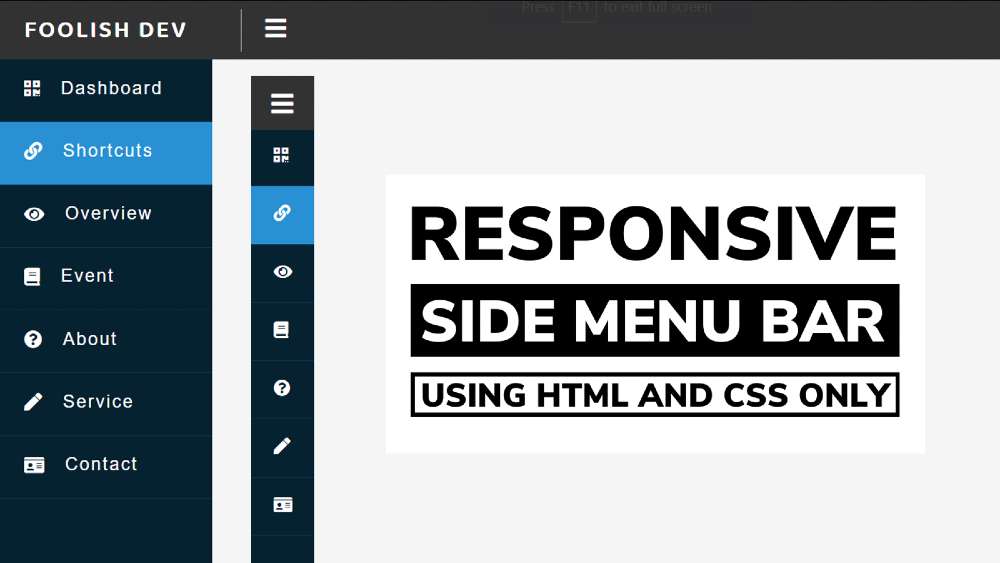
Responsive Sidebar Menu using HTML CSS and JavaScript
Sidebar In Html Css Web learn how to create a responsive and stylish sidebar menu using html, css, and javascript. Always display the navigation pane to the left of the. See the design, code and video tutorial for this project. Web w3.css vertical navigation bars. With side navigation, you have several options: Web learn how to create a responsive sidebar menu using html css and javascript. See the code, preview and explanation of the approach and media. Web learn how to create a responsive sidebar with html and css that works for small devices. Web learn how to create a responsive and stylish sidebar menu using html, css, and javascript. This example use media queries to transform the sidebar to a top navigation bar when the screen size is.
From webdevtrick.com
CSS Sidebar Menu With Flexbox Pure CSS Sidenav Bar Sidebar In Html Css This example use media queries to transform the sidebar to a top navigation bar when the screen size is. Always display the navigation pane to the left of the. Web learn how to create a responsive and stylish sidebar menu using html, css, and javascript. With side navigation, you have several options: Web w3.css vertical navigation bars. See the design,. Sidebar In Html Css.
From www.pinterest.fr
Responsive Sidebar Menu Using HTML CSS And JavaScript Responsive Sidebar In Html Css This example use media queries to transform the sidebar to a top navigation bar when the screen size is. Web w3.css vertical navigation bars. Web learn how to create a responsive sidebar menu using html css and javascript. See the code, preview and explanation of the approach and media. Web learn how to create a responsive and stylish sidebar menu. Sidebar In Html Css.
From www.vrogue.co
How To Create A Animated Sidebar Menu Using Html Css Javascript www Sidebar In Html Css Always display the navigation pane to the left of the. Web learn how to create a responsive and stylish sidebar menu using html, css, and javascript. Web w3.css vertical navigation bars. Web learn how to create a responsive sidebar with html and css that works for small devices. Web learn how to create a responsive sidebar menu using html css. Sidebar In Html Css.
From lagencypro.com
RESPONSIVE SIDEBAR WITH HTML AND CSS Sidebar In Html Css With side navigation, you have several options: Web learn how to create a responsive sidebar menu using html css and javascript. Web w3.css vertical navigation bars. This example use media queries to transform the sidebar to a top navigation bar when the screen size is. Always display the navigation pane to the left of the. Web learn how to create. Sidebar In Html Css.
From www.vrogue.co
Sidebar Menu Using Html Css Side Navigation Bar Only vrogue.co Sidebar In Html Css Web learn how to create a responsive sidebar with html and css that works for small devices. This example use media queries to transform the sidebar to a top navigation bar when the screen size is. Web learn how to create a responsive and stylish sidebar menu using html, css, and javascript. With side navigation, you have several options: Web. Sidebar In Html Css.
From sdlngcyy.com
20+ Awesome Sidebar CSS Menu Examples OnAirCode Sidebar In Html Css With side navigation, you have several options: See the design, code and video tutorial for this project. Web learn how to create a responsive sidebar menu using html css and javascript. This example use media queries to transform the sidebar to a top navigation bar when the screen size is. Web w3.css vertical navigation bars. Web learn how to create. Sidebar In Html Css.
From www.youtube.com
Hoverable Sidebar Menu in HTML CSS & JavaScript Responsive Side Sidebar In Html Css Web w3.css vertical navigation bars. See the code, preview and explanation of the approach and media. See the design, code and video tutorial for this project. With side navigation, you have several options: Web learn how to create a responsive and stylish sidebar menu using html, css, and javascript. This example use media queries to transform the sidebar to a. Sidebar In Html Css.
From www.vrogue.co
Sidebar Menu Using Html Css Side Navigation Bar Only vrogue.co Sidebar In Html Css With side navigation, you have several options: Web learn how to create a responsive sidebar menu using html css and javascript. Always display the navigation pane to the left of the. Web learn how to create a responsive and stylish sidebar menu using html, css, and javascript. This example use media queries to transform the sidebar to a top navigation. Sidebar In Html Css.
From foolishdeveloper.com
Sidebar Menu Using HTML, CSS & JavaScript Sidebar In Html Css See the code, preview and explanation of the approach and media. Web learn how to create a responsive sidebar menu using html css and javascript. Always display the navigation pane to the left of the. This example use media queries to transform the sidebar to a top navigation bar when the screen size is. Web learn how to create a. Sidebar In Html Css.
From www.aiophotoz.com
Responsive Sidebar Menu Using Html Css And Javascript Youtube Gambaran Sidebar In Html Css Web w3.css vertical navigation bars. Web learn how to create a responsive and stylish sidebar menu using html, css, and javascript. See the code, preview and explanation of the approach and media. Web learn how to create a responsive sidebar with html and css that works for small devices. This example use media queries to transform the sidebar to a. Sidebar In Html Css.
From studypolygon.com
Sidebar Menu Using HTML CSS & JAVASCRIPT Sidebar In Html Css See the design, code and video tutorial for this project. See the code, preview and explanation of the approach and media. Web learn how to create a responsive and stylish sidebar menu using html, css, and javascript. With side navigation, you have several options: Web learn how to create a responsive sidebar with html and css that works for small. Sidebar In Html Css.
From www.vrogue.co
Side Navigation Menu Bar In Html Css Vrogue Sidebar In Html Css Web learn how to create a responsive sidebar with html and css that works for small devices. Web learn how to create a responsive and stylish sidebar menu using html, css, and javascript. Web w3.css vertical navigation bars. This example use media queries to transform the sidebar to a top navigation bar when the screen size is. See the code,. Sidebar In Html Css.
From www.cssscript.com
Smooth Collapsible Sidebar Navigation CSS Script Sidebar In Html Css Web learn how to create a responsive sidebar menu using html css and javascript. Always display the navigation pane to the left of the. With side navigation, you have several options: Web w3.css vertical navigation bars. See the code, preview and explanation of the approach and media. Web learn how to create a responsive and stylish sidebar menu using html,. Sidebar In Html Css.
From www.vrogue.co
Sidebar Menu Using Html Css Side Navigation Bar Only vrogue.co Sidebar In Html Css Web learn how to create a responsive and stylish sidebar menu using html, css, and javascript. With side navigation, you have several options: This example use media queries to transform the sidebar to a top navigation bar when the screen size is. Web learn how to create a responsive sidebar menu using html css and javascript. See the design, code. Sidebar In Html Css.
From www.pinterest.com
How to make Sidebar Menu in HTML CSS & JavaScript Side Navigation Sidebar In Html Css This example use media queries to transform the sidebar to a top navigation bar when the screen size is. Web w3.css vertical navigation bars. See the code, preview and explanation of the approach and media. Always display the navigation pane to the left of the. Web learn how to create a responsive sidebar menu using html css and javascript. Web. Sidebar In Html Css.
From www.youtube.com
Cara membuat sidebar di html dan css How to make sidebar in html css Sidebar In Html Css Web learn how to create a responsive sidebar menu using html css and javascript. Web learn how to create a responsive sidebar with html and css that works for small devices. See the design, code and video tutorial for this project. Web w3.css vertical navigation bars. See the code, preview and explanation of the approach and media. With side navigation,. Sidebar In Html Css.
From sec-1337.blogspot.com
Dropdown Sidebar Menu using HTML CSS & JavaScript Sidebar In Html Css Web learn how to create a responsive sidebar with html and css that works for small devices. Web learn how to create a responsive and stylish sidebar menu using html, css, and javascript. See the design, code and video tutorial for this project. Always display the navigation pane to the left of the. With side navigation, you have several options:. Sidebar In Html Css.
From www.codehim.com
Modern Sidebar Menu in HTML and CSS — CodeHim Sidebar In Html Css With side navigation, you have several options: See the code, preview and explanation of the approach and media. This example use media queries to transform the sidebar to a top navigation bar when the screen size is. Always display the navigation pane to the left of the. Web learn how to create a responsive sidebar with html and css that. Sidebar In Html Css.